Toggletip
Toggletips display and hide additional information upon the click of a UI trigger element. Toggletips can contain interactive elements.
What Carbon provides
Carbon already incorporates accessibility into the toggletip component. Designers only need to indicate the toggletip’s content.
Keyboard interactions
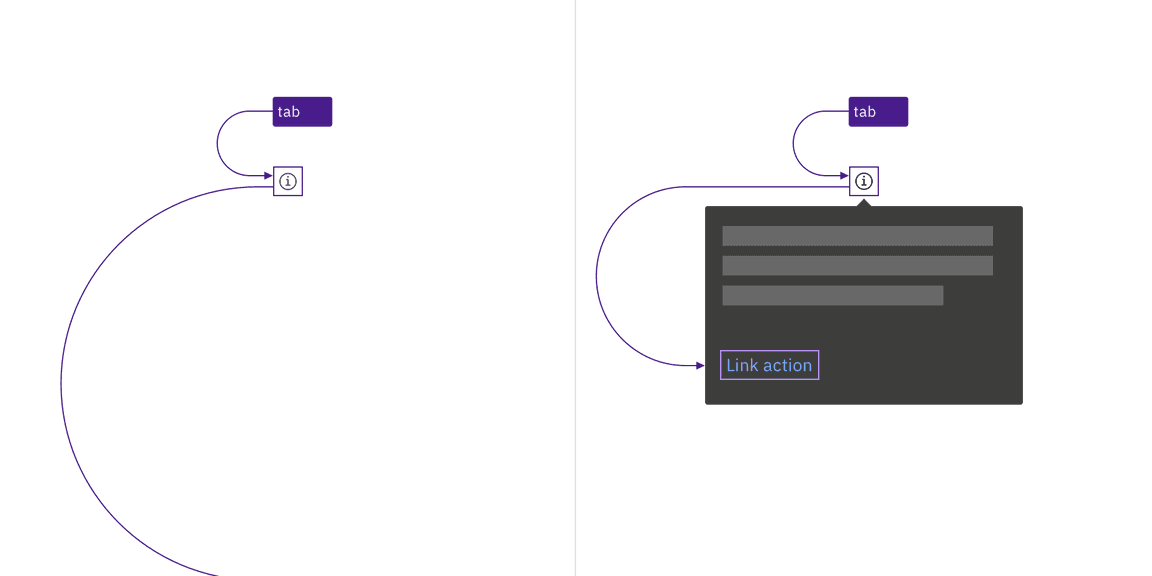
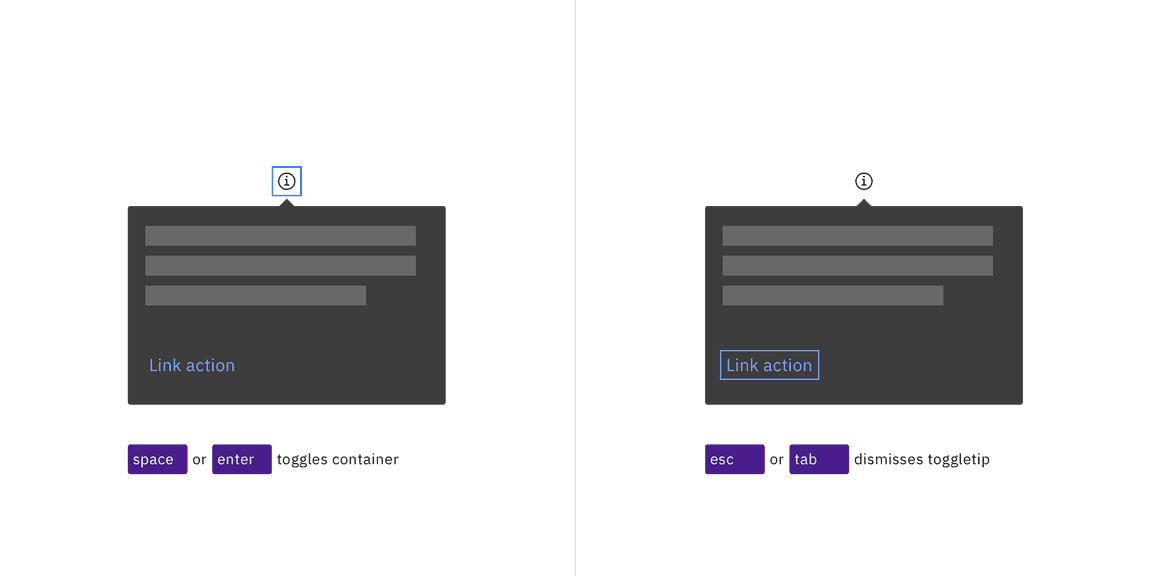
Toggletips use an information icon button for the trigger. These buttons are in
the tab order and are activated by pressing Enter or Space. The activation
toggles the tip open and closed. Focus remains on the trigger.
Where the toggletip contains interactive elements, pressing Tab will move the
focus into the first of the components in the toggletip. Where the toggletip
contains only non-interactive text, or where the focus is on the last component
in the toggletip, pressing Tab will close the toggletip and move focus to the
next tab stop on the page. Pressing Esc also closes an open toggletip and, if
the focus is inside the tip, returns focus to the trigger.

The information button (i) that triggers the toggletip is in the page tab order, as are interactive elements inside an open toggletip.

Toggletips appear on activation of the information icon, and disappear by either activating the icon again, pressing Esc, or tabbing away from the toggltip.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The icon button has
aria-label="Show information". - The button uses
aria-expandedto set toggletip visibility andaria-controlsto handle navigation to the content.