Tooltip
Carbon’s tooltips appear accessibly on both hover and focus. Designers need only annotate the tooltip’s text content.
What Carbon provides
No annotations are needed for keyboard operation, since Carbon bakes in the interaction.
Keyboard interactions
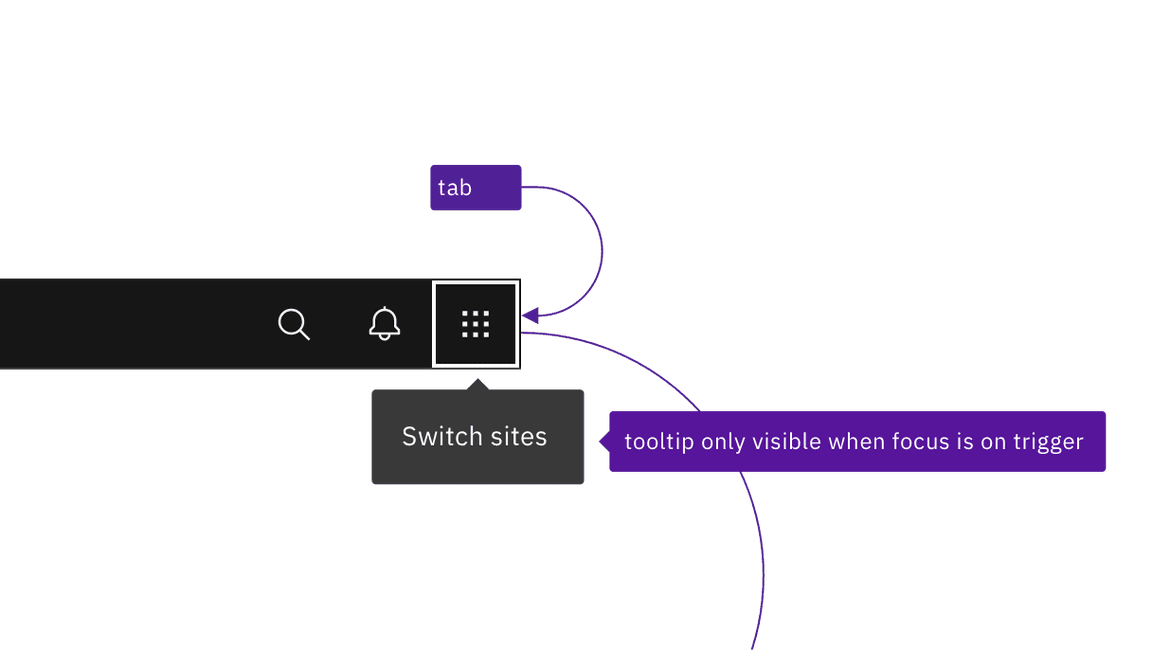
The primary use of tooltips is to display the text labels of icon-only buttons.
Since each button is in the page’s tab order, the tooltip appears automatically
when the button receives focus. Tooltips disappear when the user moves focus
away from the button. The tips can also be dismissed by pressing Esc. The
tooltips themselves only contain text and are not interactive, so do not have
any other keyboard operations.
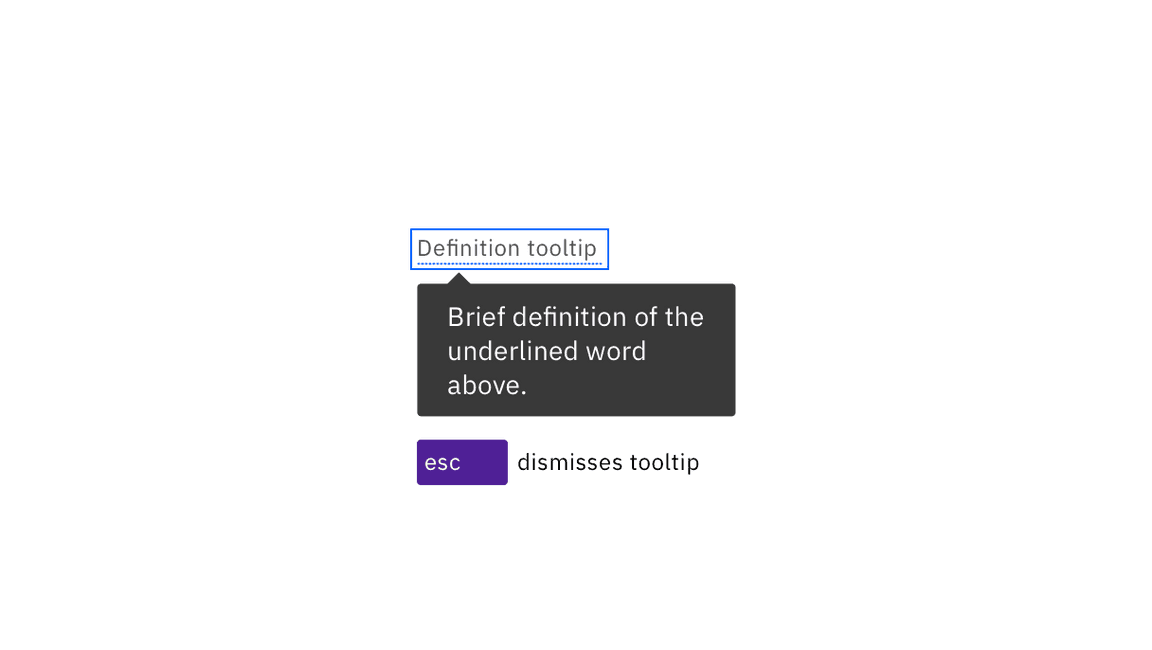
The definition tooltip provides information about a term or text phrase. The text that serves as the trigger has a dotted underline. When the trigger receives focus, the definition tooltip is displayed. Like the button tooltip, the definition can be dismissed by pressing Esc or by navigating away from the trigger.
Note: icon-only buttons retain their regular interaction. (They can be activated by pointer click or by pressing Enter or Space.) A definition tooltip is unusual in that its trigger only exists to take focus or hover, and is not otherwise interactive (it can’t be clicked or acted upon).

Tooltips appear when the trigger receives focus and disappear when tabbing away from the trigger.

Both definition and icon-button tooltips can be dismissed by pressing Esc.
Design recommendations
Annotate the text for the tooltip
If designers do not specify the text, tooltips are less likely to be implemented by developers. Every icon-only button needs a tooltip, except for icons with clearly established names or functions (such as Bold and Italics). Designers can provide the text by using a tooltip in their designs or simply annotating the icon-only button. For definition tooltips, see the Usage page for information on the length and styling for tooltip content.

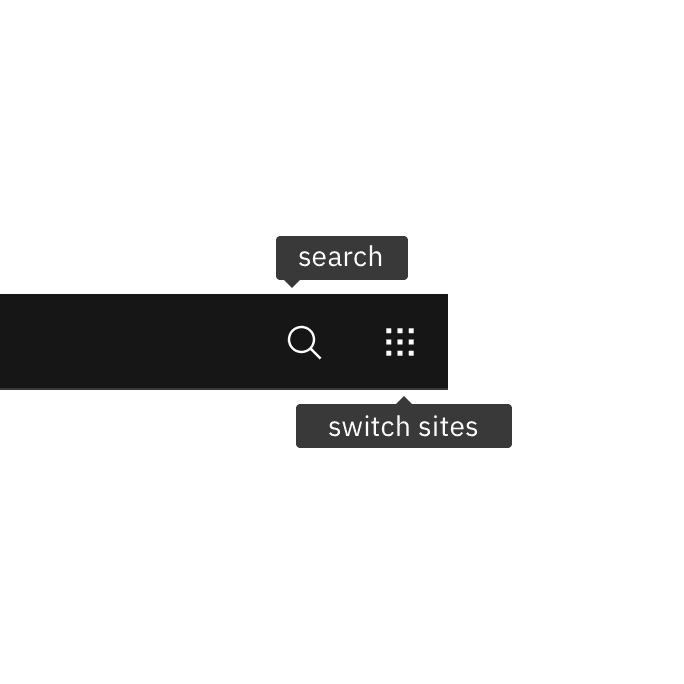
Specify the text that will appear in the tooltip.

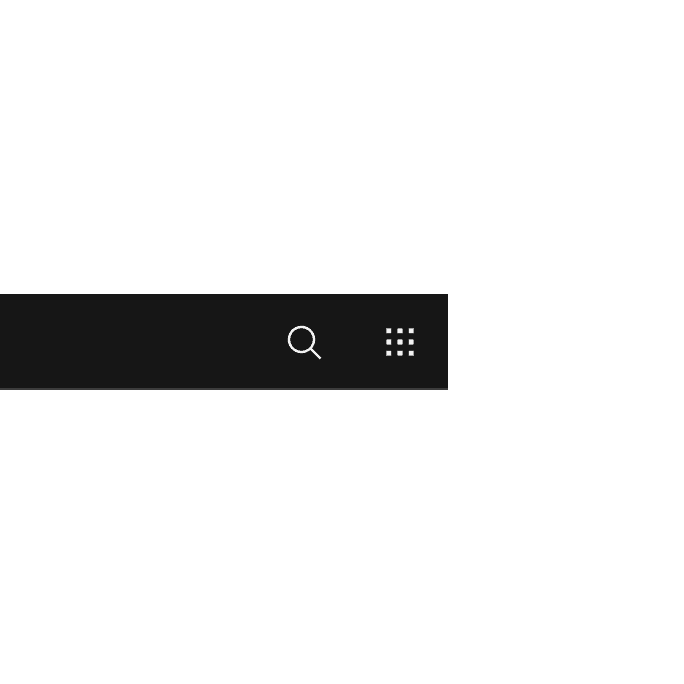
Do not use icon-only buttons with no tooltip or name annotated.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The span containing the tooltip has a role of
tooltipwitharia-hidden="true". - the trigger uses
aria-labelledbyto announce the tooltip text. - See the tooltip pattern in the ARIA authoring practices for more considerations.